OpenGeo Suite is a professional tool that enables you to create interactive web-based map applications using JavaScript frameworks and libraries.
Upon installation, you are asked to introduce a user name and password. While the app provides you with a generic profile, you can create a new one easily.
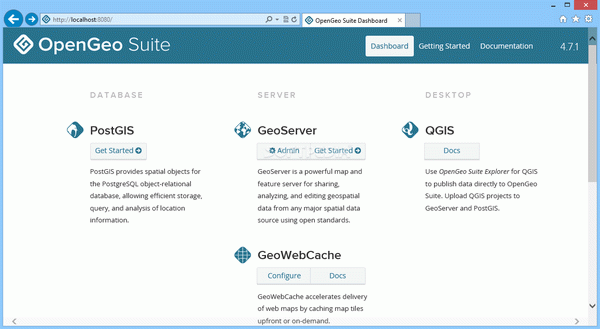
You can launch the application via any web browser you have on your computer. You can type the local address http://localhost:8080/dashboard/ and you are redirected to a web-based panel.
The dashboard includes several options to get started, depending on your needs. More exactly, you can access the PostGIS database to manipulate geospatial objects or Boundless SDK to create a ready-to-use map application, for example.
You do not need to have advanced programming skills in order to use the application. In fact, it comes with a comprehensive guide to help you understand each function and how it works.
While it might seem time-consuming to go through the tutorials, the aforementioned guides can provide you with all the details and steps necessary to create interactive objects and charts for your project.
You can start working on your project by loading the data available in GeoExplorer. It should load in a matter of seconds and you can start uploading your own layers or add new ones from the Layer menu.
You should know that once you reach this step, OpenGeo Suite asks you to enter your user name and password again. Once you complete this step, you can access dialog boxes where you can fill in personal information.
For instance, you can create a marker for a neighborhood in your city where you can have the best Thai food. You can use Thai restaurant as a title and type your impressions about the serving and food in the description section.
Granted, it can take you a while to learn how you can take full advantage of all the functions OpenGeo Suite has to offer. Then again, it includes quite a few features that you can find useful when creating your own map.

Maria
muito obrigado pela crack do OpenGeo Suite
Reply
John
OpenGeo Suite seri için teşekkürler
Reply
João
Working... Great... Thanks for the OpenGeo Suite crack
Reply
João Eduardo
how to download OpenGeo Suite patch?
Reply