Designing a prototype for your website can help you pinpoint the elements that have the most visual impact on the visitor, so you can later fine-tune them.
MockupUI is a feature-packed application that can assist you in designing such projects, even if your PC skills are not expert-level.
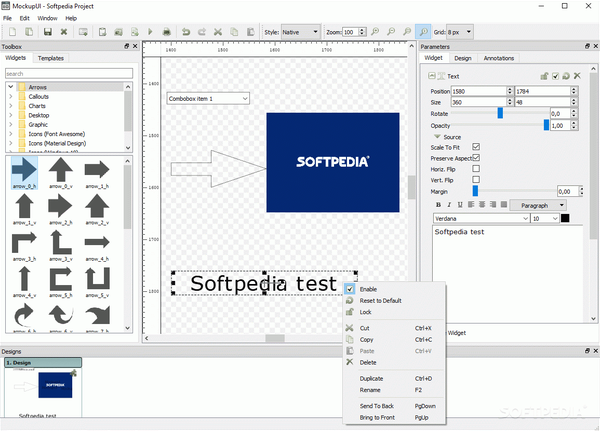
The main window of the app is straightforward and you can start designing right away. You need to enter the project name, and the location, as well as assign it the title, author and creation date.
Moreover, you can attach a detailed description to each project, as you get full control over the font type and size, formatting and alignment. You can also add lists and you can choose the type of bullet that suits you preferences.
When you are ready to focus on the actual design, you need to explore the list of supported elements and select the category that matches your expectations.
More specifically, you can insert arrows, callouts, charts, or various types of icons and graphics. There are also web-design related objects, such as buttons, checkboxes, fields, combo boxes, labels, hyperlinks, menu bars, menus, radio buttons, sliders, progress bars, toolbox, toolbar or a text area.
No matter the type of elements you add within MockupUI, you can adjust their dimensions and location, along with the style (native, wireframe or dark).
When you are satisfied with the way your mockup looks like, you can export its screenshots, presentation or documentation for later use. You can export only the current page or all of them to PDF, HTML, Word, whereas the screenshots can be saved as JPG, PNG, TIF, PPM, BMP or SVG.
All in all, MockupUI can help you create your own custom web-based pages even if you are not familiar with programming. You only need to drag and drop the elements you like best, arrange them, then export the result.

Sávio
MockupUI crack için teşekkürler
Reply
augusto
Great job guys with such a nice website
Reply
Alvaro
grazie mille per il keygen del MockupUI
Reply
Adriano
Baie dankie vir die keygen
Reply